Accessible color palette builder
▻https://toolness.github.io/accessible-color-matrix
#accessibilité #couleur #contraste #outil
#accessibilité
-
-
Chemin critique | nota-bene.org
▻http://nota-bene.org/Chemin-critiqueÇa fait plus de dix ans que je martèle ce même argument quand on me dit qu’il est trop dur de rendre chaque petite fonctionnalité d’un site accessible —sous-entendu : donc autant ne rien faire. Je réponds systématiquement qu’à défaut, faute de budget, faute de temps, faute d’ambition parfois, vous devez a minima identifier le chemin critique du site, et vous assurer qu’il ne comporte aucun point bloquant. Si je veux commander sur un site de e-commerce, assurez-vous que je peux le faire même dans une situation dégradée ; si je veux m’identifier pour pouvoir utiliser mon espace personnel, je dois pouvoir le faire sans blocage. Sans quoi votre site aura purement et simplement manqué sa cible.
-
The State of d3 Voronoi, by Philippe Rivière
▻https://visionscarto.net/the-state-of-d3-voronoiHere we explore what our favourite javascript library, #d3.js, allows to do with #Voronoi diagrams.
#mathématiques #javascript #je_suis_content_d'avoir_fini_mais_pfff
-
-
Ouaouh !
Tout sur #Voronoï !
Bravo.
(au passage je vois : Voronoï for label placement, miam !) -
superbe ! il faudra que je t’envoie les Voronoi que l’on est en train de faire sur des structures de graph, en l’occurence un réseau routier, en utilisant un proxy de distance par route, et non plus une norme euclidenne ’à vol d’oiseau’
-
-
-
#alsacreations/guidelines : Nos #bonnes_pratiques internes à l’agence Alsacréations
▻https://github.com/alsacreations/guidelines
#guidelines #charte #accessibilité -
OpenDataSoft — Métropole - Isochrones à 45 minutes des Services d’Urgence
▻https://data.opendatasoft.com/explore/dataset/metropole-isochrones-a-45-minutes-des-services-durgence@publicCarte Export API
Isochrones à 45 minutes des établissements (Finess) ayant un service d’urgence (Arhgos) en métropole. Auteur : Jérôme Dupont Organisation : DGOS - Ministère Santé Dernière modification : 2015-02-19T17:53:00 -
Opensource Accessibility (a11y) / Search Engine Optimization (SEO) validator : Tanaguru
▻http://www.tanaguru.com/frPar l’entremise de @tetue, je découvre Tanaguru, qui joue dans la même cours que #Opquast, avec une service de validation / checklist accessibilité.
Bon, il y a moins de checklists j’ai l’impression, et ça ne fait pas non plus tout à fait pareil.
– Opquast est avant tout un outil de suivi des résultats des checklists et qui intègre certains automatismes pour ne pas tout faire à la main (mais on peut tout faire à la main).
– Alors que Tanaguru a l’air plutôt tourné entièrement sur l’automatisme, sur la validation automatique, je ne sais pas si on peut cocher, suivre, et garder en mémoire des choses faites à la main à côté (pas encore utilisé).
(Mais oui d’après la doc : ▻http://tanaguru.readthedocs.io/en/develop/userdoc-assisted-audit/#4-add-human-results)Et sinon surtout : Tanaguru a un service payant en ligne MAIS c’est un logiciel libre. On peut l’installer sur un serveur (c’est du java, tomcat), et maintenir sa propre instance.
Le code est sur Github :
▻https://github.com/Tanaguru/TanaguruLa documentation d’installation :
▻http://tanaguru.readthedocs.io/en/develop/prerequisites-webapp-doc#accessibilité #qualité #checklists #audit #web #logiciel_libre
-
Et sinon, trouvé donc parce que @tetue partageait leur version d’affichage du RGAA (qui est fait avec TinyTypo) :
▻http://rgaa.tanaguru.com -
Tanaguru est un outil d’évaluation automatique de l’accessibilité, le seul à implémenter la dernière version du #RGAA, référentiel en vigueur en France.
-
Oui enfin sur Opquast, c’est pas si loin quand même, RGAA V3 aussi mais V3.2015 (doit pas y avoir 40000 modifs quand même, juste des corrections/précisions).
-
Et donc pour faire le lien, le projet change de nom et est maintenant aussi sur Seenthis @asqatasun, cf : ▻https://seenthis.net/messages/629019
Et mes questions valent toujours (plutôt dans l’autre seen récent donc) :)
-
Plus exactement, Tanaguru est le projet initial, aujourd’hui développé par Océane Consulting et Asqatasun en est un fork, par son fondateur, Matthieu Faure.
-
@rastapopoulos l’équipe pense en effet intégrer Opquast. Nous allons déjà commencer par nous former et évaluer la charge pour réaliser les tests dans l’outil. Merci @tetue pour la remarque :)
-
@tanaguru C’est génial, merci à vous !
-
Oh mais ça a l’air très très prometteur ça, merci @tanaguru si vous intégrez Opquast.
-
-
You Can Help Map the Accessibility of the World – Next City
▻https://nextcity.org/daily/entry/sidewalk-mapping-accessibility-dc-crowdsourcing https://nextcity.org/images/made/ProjectSidewalk_DC_800_470_80.jpg
https://nextcity.org/images/made/ProjectSidewalk_DC_800_470_80.jpg  https://nextcity.org/images/daily/_resized/SidewalkMaintenance_Tree.jpg
https://nextcity.org/images/daily/_resized/SidewalkMaintenance_Tree.jpg As I cross through the intersection of Independence Ave and 19th Street in Washington, D.C.’s Hill East neighborhood, I make note of four high-quality curb ramps coming off the sidewalks and into the streets. Making my way past the D.C. Armory, I keep my eyes peeled for cracks in the sidewalk and pavement warped by tree roots, but this appears to be a pretty well-maintained stretch. I spot a few more curb ramps and note they’re narrower than the previous bunch and perhaps not up to code. One driveway crossing is built at sidewalk height, but the asphalt touching the sidewalk is starting to crack, creating a little gap that could pose a problem.
#cartographie #accessibilité cc @fil
-
Connectography: Mapping the Global Network Revolution - The Globalist
▻http://www.theglobalist.com/connectography-mapping-the-global-network-revolution
Un livre qui a bien plu à @fil
In the 1980s, Disney World, Florida offered a gripping, virtual journey as viewed by a blood corpuscle as it rushes through the arteries, veins, into and out of organs in the human body.
Parag Khanna’s fourth and latest book – Connectography: Mapping the Global Network Revolution – does much the same for the world of physical and digital infrastructure.
#cartographie #réseaux #connectivité #accessibilité #monde_systémique #sémiologie #réflexion
-
Design pour l’acessibilité
J’en parlerai à mon cheval
▻http://mamie-caro.tumblr.com/post/152587892079/assemble-the-fangirls-nonelvis-kleinsaur http://66.media.tumblr.com/80719ab0395f12d652b5143f30636ebf/tumblr_oft47i6D3Y1qzlt3uo3_1280.png
http://66.media.tumblr.com/80719ab0395f12d652b5143f30636ebf/tumblr_oft47i6D3Y1qzlt3uo3_1280.png  http://66.media.tumblr.com/5d8c87d8d50dde7d020c8faf06f01a39/tumblr_oft47i6D3Y1qzlt3uo6_1280.png
http://66.media.tumblr.com/5d8c87d8d50dde7d020c8faf06f01a39/tumblr_oft47i6D3Y1qzlt3uo6_1280.png  http://66.media.tumblr.com/e575d11bbabe501029cf7598178c5b4b/tumblr_oft47i6D3Y1qzlt3uo5_1280.png
http://66.media.tumblr.com/e575d11bbabe501029cf7598178c5b4b/tumblr_oft47i6D3Y1qzlt3uo5_1280.png  http://67.media.tumblr.com/330895ebab19098d581c2a5288f74e2f/tumblr_oft47i6D3Y1qzlt3uo2_1280.png
http://67.media.tumblr.com/330895ebab19098d581c2a5288f74e2f/tumblr_oft47i6D3Y1qzlt3uo2_1280.png  http://65.media.tumblr.com/b43991cc5b16c9e8235db5671ebbcdb0/tumblr_oft47i6D3Y1qzlt3uo4_1280.png
http://65.media.tumblr.com/b43991cc5b16c9e8235db5671ebbcdb0/tumblr_oft47i6D3Y1qzlt3uo4_1280.png  http://67.media.tumblr.com/8df21b89e8c59d0530406284923d525a/tumblr_oft47i6D3Y1qzlt3uo1_1280.png
http://67.media.tumblr.com/8df21b89e8c59d0530406284923d525a/tumblr_oft47i6D3Y1qzlt3uo1_1280.png -
C’est pas mal fichu ces listes, merci.
#accessibilité #conception #web #design -
Également disponibles en français :
▻https://seenthis.net/messages/620851
-
-
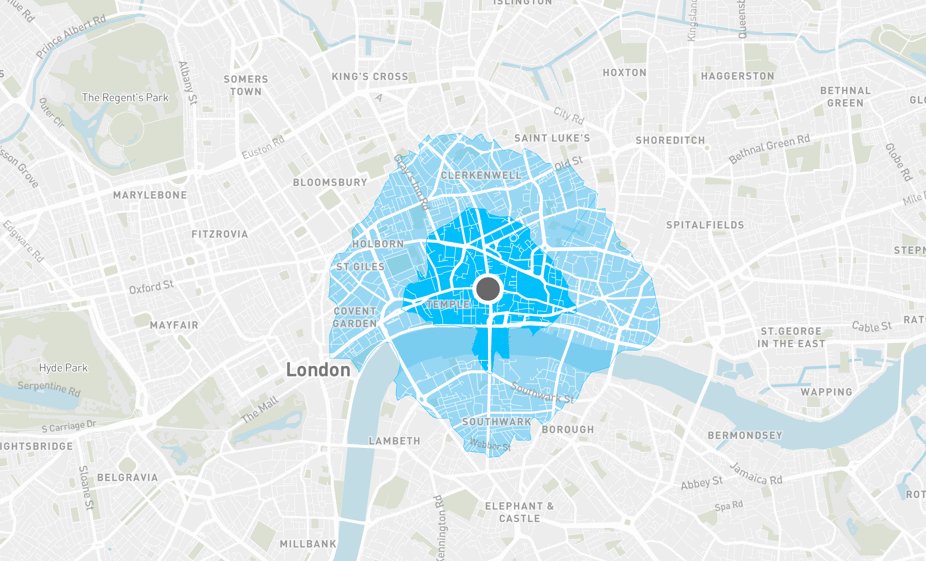
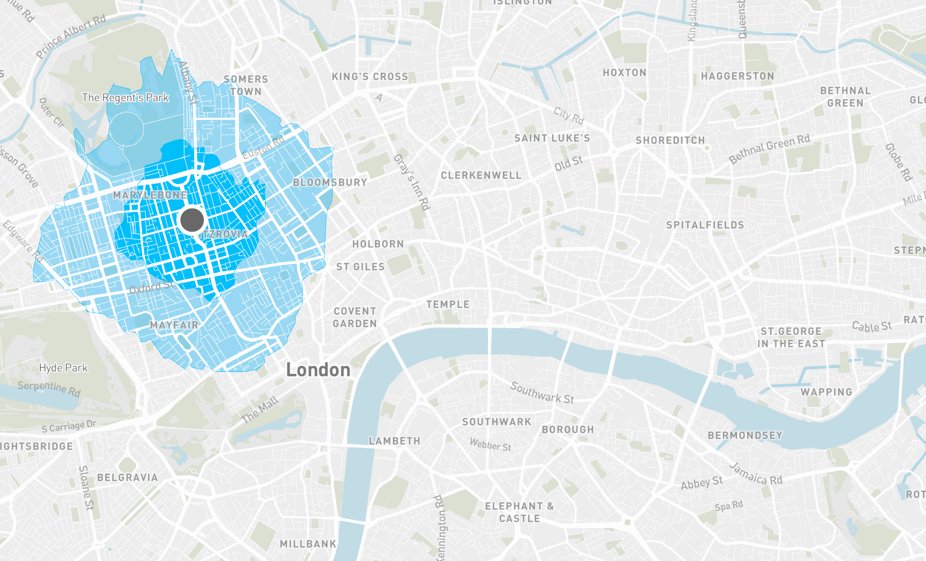
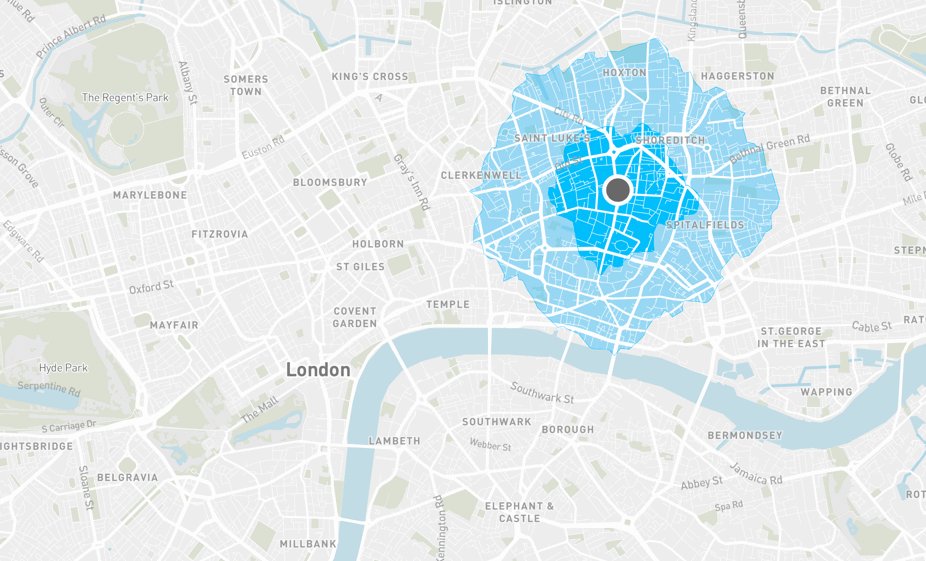
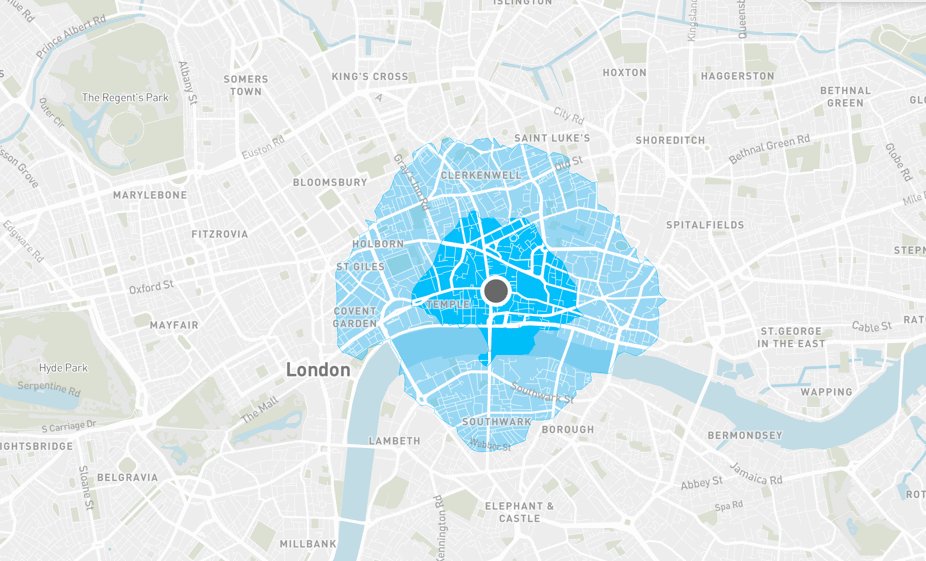
Galton : instant availability zones – Urbica.co
►https://medium.com/@Urbica.co/hello-galton-e6e07a7164b7Using Open Source Routing Machine, Turf and Concaveman open code and #OpenStreetMap open data, we developed a fast and lightsome Node.js server for availability zones computing.
▻http://galton.urbica.co
#accessibilité #cartographie #routage
(et #facepalm pour le nom : ▻http://www.newstatesman.com/society/2010/12/british-eugenics-disabled )
-
Accessible UI Components List – Frameworks, Snippets, Themes, and Widgets for a Better Web
▻https://www.w3.org/blog/wai-components-gallery -
Un sénateur dénonce « l’hégémonie d’Internet » et « la technocratie galopante »
▻http://www.nextinpact.com/news/100670-un-senateur-denonce-hegemonie-dinternet-et-technocratie-galopante[Pour le sénateur Jean Louis Masson] le gouvernement pratique une véritable « politique du rouleau compresseur pour imposer une véritable dictature de l’économie numérique et d’internet ». Or, cet engin de chantier « ne tient absolument pas compte ni des personnes modestes qui sont laissées au bord de la route par le développement de l’informatique ni des personnes âgées qui ont toujours vécu avec les anciens schémas de fonctionnement ».
#Accessibilité_numérique #Aménagement_numérique #Enfant_du_numérique #Fracture_numérique_(générationnelle) #Fracture_numérique_(géographique) #Internet #Jean-Louis_Masson #Sénat_(France) #Utilisabilité_du_Web #Économie_numérique
-
Quelques mots sur Blade II dont j’avais déjà parlé : ▻https://seenthis.net/messages/353330*
En fait je l’ai revu hier soir. Il est toujours aussi bien. C’est du film haribo, on peut s’en goinfrer toute la journée et plusieurs fois par jour, ça passe. Je vous jure ! Essayez !
*Sur l’action et particulièrement les films d’actions d’aujourd’hui.
Le cinéma c’est voir et entendre, entendre et voir @intempestive .
Dans l’idée d’un film d’action que doit-on percevoir ? Et sentir ? on doit voir et entendre l’action. Et peut-être du coup laisser le cinéma faire son tour de passe-passe projection-identification-répulsion.
C’est à dire encore à peu près, ne pas essayer de prendre le spectateur, le secouer dans tous les sens devant un écran super géant et sur-découper à mort (et toujours en vain) les scènes d’action en imaginant qu’il va s’agir de faire VIVRE l’action au sens le plus plat du terme. Faire ceci c’est vraiment avoir une piètre idée du cinéma. C’est vraiment faire du visuel au sens le plus vide et communicationnel du terme.
Et Guillermo ne fait pas ça, c’est ça qui est très bien. C’est sûre pour des amis de mes parents ça semblera sur-découpé mais ils n’ont pas vu les Jason Bourne. Il y a vraiment pire !
On pourrait dire qu’un combat va vite et, pour bien le filmer, il ne faut pas tenter de faire ressentir cette vitesse, il faut s’attacher à placer méticuleusement la caméra pour saisir l’action des corps. Si un combat va vite et qu’on veut saisir bien chaque geste, évidemment, le montage ira vite.
Mais ce n’est pas la vitesse du montage qui créera l’action. Et ça, Blade II l’a compris.Une réflexion sur le sexisme dans les films
Je me disais ça à propos de nos derniers échanges.
Je pense qu’il est risqué de faire un film où quelques personnages mettent en jeu la sexualité. ça doit être extrêmement dur de ne pas se faire, dans ce cas, épingler par quelques-uns et quelques-unes d’entre nous.
Ce que je veux dire c’est qu’énormément de films hollywoodiens sont étiquetés sous le label ne-parle-pas-de-ça. Blade II par exemple, parle de la filiation, du rapport au père mais c’est un putain de gros film d’action et pareil pour des milliers d’autres films. Pourtant je ne suis pas loin d’affirmer que le simple fait d’être un film de studio américain et de ne traiter aucunement des questions de sexualité, de culture du viol et de féminisme n’empêche pas d’être tout à fait diffuseur de cette culture du viol. « Ca n’empêche pas » et même, est-ce que ça ne cautionnerait pas carrément ?
#action #montage #découpage #culture_du_viol #sexualité #féminisme @mad_meg @aude_v-
Ah non. Un film Haribo c’est Last Action Hero ou Demolition Man. Mais Blade 2, c’est doucement ringard non ? #troll
-
Baeh !!! Pas du tout... me semble-t-il. Last action hero, bien sûr ! Evidemment ! Le plus grand de tous les plus grands. McTiernam, l’aieux à coup sûr de Del Torro ! Mais franchemeeeeeent comparer Last action hero à Demolition man prrrr...
Et au fait ça veut dire quoi #troll parce que troll hunter est pas mal du tout mais je ne l’aurais pas qualifié de film Haribo. -
Non @aude_v tu lis mes critiques à deux balles tu sais bien que je regarde de tout.Mais j’aurais toujours un très profond respect pour les films haribo qui respectent leurs spectateurs et spectatrices.
Si seulement Partis était accessible ... sûr que j’aurais quitté Bordeaux bien plus tôt mais bon, l’utopia c’était pas mal et tout accessible...
#film_haribo #critique_a_2_balles #Paris #utopia #accessibilité -
Hé béh non @aude_v j’ai habité Angoulême et puis depuis septembre j’habite à Rennes.
-
-
Measuring surgical systems : a new paradigm for health systems strengthening | The Data Blog
▻http://blogs.worldbank.org/opendata/measuring-surgical-systems-new-paradigm-health-systems-strengtheninDescribing access to surgery as a treatment modality or platform of care, with relevant country-level data requires a rigorous deconstruction of the components of access upon which national governments can intervene. To this end, Dr. Jim Kim challenged the surgical community in 2014 to develop surgical indicators, along with “time-bound targets” to which the world can aspire.
#chirurgie #accès #inégalités #santé
au passage, cette carte de l’#accessibilité des services de chir en Mongolie :
-
#isochrone Driving Maps of the World
▻http://emptypipes.org/2016/03/04/isochrone-driving-mapPlein d’isochrones avec #Leaflet
Code source dispo sur ▻https://github.com/pkerpedjiev/roadway_routing
#map
-
-
justement aujourd’hui mapbox propose d’autres techniques avec leurs API :
▻https://www.mapbox.com/blog/isodistances-travel-times
-
-
SEO et hiérarchie de titres , …
▻http://blog.atalan.fr/discussions-seo-et-hierarchie-de-titres-h1-h2Mettre plusieurs h1 peut être nécessaire à l’accessibilité. Cela nuit-il au SEO ?
-
Quelques cartes produites avec #QGIS, repérées dans le groupe dédié
▻https://www.flickr.com/photos/60284107@N00/23801196580/in/pool-qgis
▻https://www.flickr.com/photos/damianocerrone/8178132690/in/pool-qgis
▻https://www.flickr.com/photos/137941464@N06/22499902713/in/pool-qgis
▻https://www.flickr.com/photos/stevefaeembra/16824043839/in/pool-qgis
▻https://www.flickr.com/photos/narceliosapereira/14611302724/in/pool-qgis
▻https://www.flickr.com/photos/mixedbredie/9716725407/in/pool-qgis
▻https://www.flickr.com/photos/timlinux/9391999018/in/pool-qgis -
Maybe we could tone down the #JavaScript / fuzzy notepad
▻https://eev.ee/blog/2016/03/06/maybe-we-could-tone-down-the-javascriptI’m having a really weird browser issue, where scripts on some pages just won’t run until about 20 seconds have passed.
Whatever you’re about to suggest, yes, I’ve thought of it, and no, it’s not the problem. I mention this not in the hope that someone will help me debug it, but because it’s made me acutely aware of a few… quirks… of frontend #Web #development.
-
Toujours faire du HTML+serveur classique qui marche toujours correctement, PUIS rajouter des fonctionnalités Javascript client pour ceux qui l’ont.
I’m not saying that genuine web apps like Google Maps shouldn’t exist — although even Google Maps had a script-free fallback for many years, until the current WebGL version! I’m saying that something has gone very wrong when basic features that already work in plain HTML suddenly no longer work without JavaScript. 40MB of JavaScript, in fact, according to about:memory — that’s live data, not download size. That might not sound like a lot (for a page dedicated to showing a 140-character message?), but it’s not uncommon for me to accumulate a dozen open Twitter tabs, and now I have half a gig dedicated solely to, at worst, 6KB of text.
#webperf #accessibilité #progressive_enhancement #amélioration_progressive #sémantique
-
-
Des choix radios en faux-boutons, uniquement en CSS
▻http://notabene.github.io/accessibilitytests/hiddeninputsUne suite de tests pour trouver la meilleure solution, par @notabene. Qui apparemment en a trouvé une !
C’est classe !
#intégration #web #HTML #CSS #accessibilité
-
-
Recherche #logement désespérément !
Dans toutes les grandes villes d’Europe, les #loyers ne cessent d’augmenter. Beaucoup de jeunes font une croix sur le vieux rêve, autrefois accessible, d’un appartement vivable pas trop loin du centre-ville. Il s’agit aujourd’hui de se montrer inventif : pourquoi ne pas s’installer dans des péniches, des usines désaffectées ou bien des caravanes ?
▻http://www.arte.tv/guide/fr/063676-001/yourope
#accessibilité #habitat -
En France, combien de temps faut-il pour avoir accès aux services du quotidien ?
▻http://www.lemonde.fr/les-decodeurs/article/2016/01/06/inegalite-territoriale-l-acces-aux-services-de-la-vie-courante-depend-de-la--
-
Tant qu’à faire, citons la source originale directement de cette super étude
►http://www.insee.fr/fr/service/default.asp?page=agendas/dossiers_actualite/janvier-2016-territoire-accessibilite.htm
▻http://www.insee.fr/fr/themes/document.asp?ref_id=ip1579
Et en plus ça évite de pointer sur le Monde.
-
-
Curieux de savoir la part qui provient d’un désinvestissement (service par nombre d’habitants) et celle qui provient des accès (relief, etc)
-
@nicolasm Tu as raison c’est uen très bonne question. Ainsi la très belle zone rouge au Sud du Massif Central dessine peu ou prou les limites du Parc National des Cévennes, où certes les services sont lointains, mais il y a en fait très peu de personens qui vivent dans cette région. C’est presque compréhensible et excusable
-
-
Massive road and rail projects could be Africa’s greatest environmental challenge
▻https://theconversation.com/massive-road-and-rail-projects-could-be-africas-greatest-environmenIf completed in their entirety, the corridors will total over 53,000 kilometres in length, crisscrossing the African continent. Some individual corridors are over 4,000 kilometres long.
Will these corridors generate key social and economic benefits, or will they cause great environmental harm? To address this question, we looked at three factors, focusing on a 50-kilometre-wide band laid over the top of each corridor.
First, we assessed the “natural values” of each corridor, by combining data on its biodiversity, endangered species, critical habitats for wildlife, and the carbon storage and climate-regulating benefits of its native vegetation.
Second, we mapped human populations near each corridor, using satellite data to detect nightlights from human settlements (to avoid lands that were simply being burned, we included only places with “persistent” nightlights). We then combined the natural-value and population data to generate a conservation-value score for each corridor, reasoning that sparsely populated areas with high natural values have the greatest overall conservation value.
Finally, we estimated the potential for new roads or railroads to increase food production. Areas that scored highly had soils and climates suitable for farming but large yield gaps, were within several hours’ drive of a city or port, and were projected to see large future increases in food demand.
-
Roads to Rome
►http://roadstorome.moovellab.comsuperbe projet de #cartographie basé sur un calcul (et non pas sur des données historiques) des #routes les plus employées quand on va d’un point quelconque de l’Europe vers #Rome
ou vers la capitale (à noter que le choix des capitales c’est un peu n’importe quoi) :
la deuxième partie prend une ville, colorie les routes :
et les met dans un certain ordre pour créer une signature particulière :
je sais pas à quoi ça sert mais c’est #beau, en plus c’est interactif on peut regarder ce que ça donne chez soi, avec différents paramètres
#openstreetmap #accessibilité-
-
-
-
oui et d’ailleurs dans la partie des « capitales » c’est des bassins d’attraction des-dites capitales ; et comme c’est fait un peu n’importe comment, ça sépare Rome et le Vatican, ce dernier obtenant le nord de l’Italie ainsi que la Sicile… Selon le même modèle, Andorre récupère tout le sud de la France.
Ça aurait été à mon avis beaucoup plus intéressant de travailler à partir des villes peuplées. Cf le travail de Sébastien Boillat et Yuri Sandoval sur la Bolivie ▻http://seenthis.net/messages/391490#message391499
-
Une interview d’un des auteurs du projet :
▻http://blog.opencagedata.com/post/135637030948/open-geo-interview-raphael-reimann-roads-to
-
-
Mesure de l’#accessibilité géographique aux structures de #santé dans l’agglomération de #Dakar
Le milieu urbain est généralement mieux équipé en structures sanitaires que les espaces ruraux. Néanmoins, la distribution spatiale de ces dernières y est souvent très inégale. Nous nous proposons de mesurer ces disparités socio-spatiales d’accessibilité géographique aux structures sanitaires dans l’agglomération de Dakar, en utilisant la méthode des aires flottantes à deux étapes améliorée et celle des indicateurs locaux d’association spatiale. Les données utilisées proviennent du recensement général de la population et de l’habitat de 2002 et du géoréférencement des structures sanitaires de 2007. Les résultats révèlent de fortes disparités spatiales d’accessibilité, une association spatiale locale entre l’accessibilité et le niveau de vie, indiquant une opposition entre l’est, où l’on note un double handicap lié au faible niveau d’accessibilité et au niveau de vie bas, et l’ouest, où l’on observe le phénomène inverse. Au-delà de cette opposition, on retrouve aussi des poches d’hétérogénéité locale qui rappellent la complexité du territoire dakarois.
 http://cybergeo.revues.org/docannexe/image/27312/img-1-small480.jpg
http://cybergeo.revues.org/docannexe/image/27312/img-1-small480.jpg  http://cybergeo.revues.org/docannexe/image/27312/img-7-small480.jpg
http://cybergeo.revues.org/docannexe/image/27312/img-7-small480.jpg  http://cybergeo.revues.org/docannexe/image/27312/img-8-small480.jpg
http://cybergeo.revues.org/docannexe/image/27312/img-8-small480.jpg  http://cybergeo.revues.org/docannexe/image/27312/img-9-small480.jpg
http://cybergeo.revues.org/docannexe/image/27312/img-9-small480.jpg ▻http://cybergeo.revues.org/27312
#Sénégal #visualisation #cartographie (même si les images sont vraiment de très mauvaise qualité)