I’ve seen and used a bunch of #bookmarklets, but must say that #seenthis does it best.
-
-
#Google_Maps sans les boutons d’interface
ce #bookmarklet peut être utile pour faire des captures d’écran par exemple
javascript:document.querySelectorAll("#vasquette,#omnibox-container,.app-viewcard-strip,.noprint,#watermark").forEach(e=>e.parentNode.removeChild(e)) -
ANDI Help - How To Use
▻https://www.ssa.gov/accessibility/andi/help/howtouse.html
#accessibilité #a11y #bookmarklet -
Nous vous aidons à trouver des extensions compatibles - Communauté Mozilla francophone
▻https://blog.mozfr.org/post/2017/10/Nous-vous-aidons-trouver-extensions-compatiblesSi vous utilisez actuellement #firefox 56 et voulez commencer à rechercher des alternatives aux extensions qui ne seront probablement pas rendues compatibles, il y a un outil de recherche d’extension qui pourrait vous aider : ▻https://mozilla.github.io/extension-finder — Permalink
-
Merci, parce que c’est assez chiant, oui !
-
-
La nouvelle version n’est pas si mal, après quelques heures d’utilisation...
-
J’ai deux trois extensions qui manquent à l’appel, sinon, ça va.
#Wordpress a aussi été mis à jour → suppression du #bookmarklet Press This sous prétexte que plus personne n’utilise ce genre d’outils… Là, c’est chiant.
-
Discussion ici sous un post qui n’a rien à voir :
►https://seenthis.net/messages/645940
-
-
-
-
Merci. Le Diplo c’est une install privée / intranet ? Je ne vois rien sur leur site.
-
Et une troisième sous SPIP 3.1 par chez moi (pas encore publique).
-
-
C’est la réflexion que je me fais depuis un moment sur seenthis, et que Mastodon vient de raviver.
Aujourd’hui, Mastodon est clairement très pâle en comparaison de seenthis pour :
– les archives structurées
– l’organisation autour des discussions (y compris au niveau de la recherche)
– l’édition de ses propres billets
– l’import de flux rss
– les tags
– l’intégration des images / oembed
– le design graphique et la structure des billets
– la limitation à 500 caractères (pourquoi n’est-ce pas un réglage de l’instance ?)
– (qu’est-ce que j’oublie ?)Mais, il faut voir que le petit nouveau a la structure de données et l’API qui vont bien, ce qui pourraient leur/nous permettre de l’améliorer sur tous ces points.
De plus Mastodon a réussi à rassembler très vite une énorme communauté de développeur·es semble-t-il très motivé·es. Tandis que, côté seenthis, les devs sont <strike>fatigués</strike> occupés à autre chose…
Bref il me paraît clair qu’on n’aura pas l’énergie de rendre notre système compatible GNU Social / Mastodon, et qu’on devrait plutôt essayer de faire avancer Mastodon pour qu’un de ses avatars puisse à terme rendre les mêmes services que seenthis. Si cela aboutit, il « suffira » le moment venu d’écrire la moulinette d’import/export des contenus de ce site vers une instance Mastodon, et zou.
Je ne sais pas si vous partagez cette vision des choses.
-
bien que pas geek / dev je partage complèment cette vision, @fil en partant d’un autre constat : si y’a pas une dimension chat / social, il est impossible de faire bouger les gens des réseaux-sociaux-marchands... des années qu’on essaye et que ça change rien , c’est même de pire en pire côté luttes sociales et le CHT de Nantes tire la sonette d’alarme sur la disparition des mémoires de luttes...
Bref il nous faut nous unir et concentrer sur les initiatives qui semble développer de l’enthousiasme et ça fait longtemps que j’en n’avais pas vu un aussi fort que pour #mastodon ! -
On avait évoqué le sujet avec @b_b : ▻https://mastodon.social/@0gust1/1591122
En plus des choses listées par @fil, l’interface même de Mastodon (inspiré de tweetdeck, je crois), les notifications temps réel, la mise à jour rapide des flux, etc.., créent une temporalité plus rapide sur Mastodon que sur Seenthis, et donc des usages différents.
Il y a peu de longs posts sur Mastodon, et il m’est arrivé une fois ou deux, d’être gêné par la limite des 100 caractères.
-
D’accord avec les remarques de @fil
Il manque (encore) à #Mastodon beaucoup de fonctionnalités, mais il en a de sérieuses aussi.
Par exemple la possibilité d’être utilisé sur mobile, ce qui fait terriblement défaut à #Seenthis et qui fait qu’il y a tj des « trous » dans mon utilisation de celui-ci... Les moments, par exemple, où je ne peux réseauter que dans le métro, ou le matin en prenant mon café.
En dehors du fait que je suis convaincu qu’il faut aider #Mastodon à se développer, ce qui serait intéressant c’est de développer des passerelles entre les réseaux indépendants et/ou alternatifs. Finalement, ne pas être prisonnier d’un seul outil, ne pas tout miser par #Mastodon parce que le vent souffle de ce côté en ce moment...
-
D’accord avec @0gust1 : la temporalité et les usages sont différents.
Seenthis manque complètement du côté temps réel : pages web statiques et emails VS appli JS dynamique + notifications.Et comme tu le dis @fil, Mastodon a une API et du coup des outils qui se développent autour, plutôt que de devoir apprendre SPIP (et Seenthis) pour l’étendre.
Mastodon c’est une expérience pour l’instant réjouissante, il faut en profiter et y participer, créer des passerelles et imaginer des usages.
Synchroniser des fils rss ? Oui, bon, bien, mais je suis sûr qu’on peut faire mieux. Mais quoi, je sais pas encore...
-
Je vois pas du tout d’usage de longue traine / archivage / bloc note ou bookmark pour l’instant sur Mastodon.
-
Peut être parce qu’il n’y a pas (encore) de moteur de recherche digne de ce nom, et que ça parait difficile vu le côté décentralisé / dupliqué des contenus...
-
A force d’observer les différents réseuax et pratiques, il me semble que l’outil le plus puissant et commun demeure le hashtag : il est utilisé presque partout (il fait souvent défaut aux « medias libres » par contre" et si on réussissait à faire un outil paramétrable selon nos préférences de sources autour de ces hashtags, p’t’être on retrouverait un peu une lecture plus plurielle et transversale sur des luttes sociales, des évènements marquants... cette discussion avec le CHT m’a vraiment beaucoup fait réfléchir, ainsi que des personnes, pendant les rencontres autour des automedias, qui étaient inquiètes de la domination de l’immédiateté, au détriment de l’analyse de fond...
-
-
Ok avec @nicod_ : pour l’archivage, seenthis est assez imbattable, même si ce n’est pas toujours très facile de faire remonter l’info. Et Mastodon n’a toujours pas de #bookmarklet : très embêtant, pour moi.
-
ogp-share [indev]
Share your Mastodon statuses on all other social networks (Twitter, Facebook…) as if you had it in front of you.
▻http://mastodon.tools/ogp-share -
@hervelc pointe avec justesse :
▻https://mamot.fr/@hervelc/304576Mais Seenthis a d’autres qualités. Je m’en sert comme d’un cahier de notes de mes lectures, et en plus Sentis me permet de les partager (mais pour moi, c’est un supplément d’âme).
Alors que Mastodon, Twitter et autres sont des outils de circulation des informations que je peux lire, et parfois même des idées qui peuvent me traverser l’esprit. Je ne relis jamais et n’interroge jamais ces outils. C’est du flux quand Sentis est une mémoire. Vive Sentis.– Twitter comme flux, très volatil, où un post n’a qu’une existence éphémère. Ça reste superficiel : ça surfe, vite, en surface, dans l’immédiateté.
– SeenThis comme (aide-)mémoire, perenne, propice à l’approfondissement. Ça permet de creuser, ensemble.
– Mastodon, chépakor, me semble que ça se cherche encore. Pour l’instant, ça ressemble (visuellement) à Tweetdeck, mais je n’en cerne pas encore l’usage caractéristique. Il est sans doute trop tôt pour dire. -
Va y avoir des pleurs et des cris quand les premières instances vont planter sans sauvegarde ou être fermées faute de moyens pour assumer la croissance (ah, on me dit que c’est pareil pour Seenthis :-) )
-
-
Oui et c’est délibéré : par exemple, l’envoi des notifications par email est fait avec un décalage de 10 minutes. Ça te permet d’éditer ton message tranquillement…
Ce n’est pas forcément parfait : on pourrait imaginer des options pour rendre cette période plus longue ; d’autres options pour que les notifications ne viennent qu’une fois par jour sous forme d’un « digest », etc.
Mais comment expérimenter si on n’a qu’une seule instance et presque plus de développeurs ? Ce qui me semblerait bien à ce stade, c’est d’essayer de documenter ce qui fait que seenthis marche bien pour nous, et voir si c’est transposable à Mastodon.
-
Je pourrais peut-être indiquer une nouvelle fois les deux principaux objectifs que j’avais en tête pour Seenthis à l’origine…
(a) Un système de référencements commentés
c’est ce qui donne la principale caractéristique formelle de Seenthis à mon avis, la structure de ses messages autour d’un extrait de texte : le titre, l’URL, un extrait et éventuellement un commentaire personnel (d’où, d’ailleurs, le non-recours aux « cards » de type Facebook/OpenGraph/Twitter, parce que le but est que ce soit le lecteur qui cite la partie du texte qu’il trouve pertinente ;
(ça donne aussi des petits détails tels que : le soin apporté à la présentation des URL, la présence du petit logo du site d’origine, et l’indication de la langue de l’article lié, les traductions automatiques sur les citations, la détection de langue indépendante des blocs de citation pour leur appliquer les règles typographiques qui vont bien et non forcément celles de l’auteur du billet de référencement, le fait que la thématisation automatique utilise le texte de la page référencée et pas seulement le contenu du message local… puisque le rapport au texte référencé est fondamental)
(b) Un outil de travail militant et collaboratif
Je suis un peu chiant avec ça, mais c’est fondamental pour moi, comme ça l’était pour SPIP aussi. Il s’agit de favoriser un véritable travail personnel, favorisant la régularité, l’expertise et la collaboration. À l’inverse, il s’agit d’éviter le “personal branding” et le bavardage. En pratique, c’est ce qui a justifié dès le début la présence de forums sous les référencements quasiment à égalité avec le message principal, et l’usage de ces « forums » (dans la tradition d’uZine, d’ailleurs) est clairement très riche et constructif sur Seenthis (lire les “réponses” sur Twitter est juste pénible – je veux dire : humainement c’est pénible). Ou la présence du petit triangle avant un lien qui signale que ça a été déjà référencé, ainsi que le système de « partager » qui fait passer un message dont on n’est pas l’auteur dans son propre flux, sans qu’on soit clairement mentionné : ce qui pousse (force, quasiment, puisqu’on se fait vite rappeler à l’ordre par d’autres usagers) à ne pas se « brander » en récupérant les référencements des autres sans les citer, mais au contraire à faire circuler un même référencement initial et venir enrichir le « forum » de quelqu’un d’autre.
(De fait, c’est certes une force de Seenthis, mais c’est aussi ses principaux défauts : si on n’est pas prêt à bosser régulièrement pour développer une certaine compétence sur un sujet, c’est pas du tout engageant comme endroit.)
-
Pour ce qui est du respect des sites référencés, un détail parlant : là où Seenthis accepte que les liens hypertextes vers Mastodon (en fait, vers l’extérieur en général) soient largement des liens « follow » (indiquant à Google qu’il peut suivre ces liens), tous les liens depuis Mastodon vers Seenthis sont en « nofollow » (comme chez Facebook et Twitter).
-
le fait que la thématisation automatique utilise le texte de la page référencée et pas seulement le contenu du message local… puisque le rapport au texte référencé est fondamental
=> ça ça fait belle lurette que ça ne fonctionne plus, si ça a jamais fonctionné au-delà des premiers jours.
-
Sur le fond, c’est clair qu’avec seenthis il y a un design initial (structurel, technique, graphique, et aussi thématique avec les premiers inscrits et flux rss) qui a orienté les choses d’une manière particulière, très riche et réjouissante.
Ça en fait un lieu unique, avec une communauté unique.
j’ajoute que l’outil est ainsi assez proche de l’idéal pour mes usages. (Pour moi le gros souci est l’absence d’une version offline synchronisée en permanence, qui ferait apparaître les seens dans mes recherches persos.)
Mais vu le peu de développement, je m’interroge de façon ouverte sur l’avenir du logiciel, moins important à mon avis que l’avenir du lieu, de cette communauté. Et aussi sur les leçons qui pourraient aider au développement d’autres logiciels.
-
-
Mais vu le peu de développement, je m’interroge de façon ouverte sur l’avenir du logiciel, moins important à mon avis que l’avenir du lieu, de cette communauté.
Right !
-
Une difficulté, à mon avis (ou à mon goût, c’est une de mes lubies), c’est qu’on a toujours tendance à mélanger plusieurs aspects. Et en matière de « réseaux sociaux libres », je reviens toujours à l’idée qu’on se focalise uniquement sur la technique au détriment du reste (rappel : quand j’ai ouvert Seenthis aux inscriptions publiques après des années à le faire tourner en petit comité, Cédric a trouvé malin de publier un article disant que c’était pas comme ça qu’il fallait faire ; quand on a libéré le code, alors que le réseau tournait depuis des années en produisant un contenu passionnant, sur Linuxfr les commentaires se sont focalisés sur le fait que « techniquement » ça ne pouvait pas fonctionner… et là on a un clone de Twitter, dans une logique éditoriale radicalement différente de Seenthis et on est déjà à se demander si Seenthis va mourrir faute de développements).
Pour avancer, il faudrait (mais on le fait à chaque fois je crois) délimiter les questions :
(1) il y a la question de la gestion, de l’économie du truc, de la responsabilité juridique/morale… dont on a parlé l’année dernière, l’idée d’une association, mais ça n’avance pas. Peut-être parce que ça retombe toujours dans la question « technique » de l’hébergement, alors qu’il faudrait insister sur la responsabilité éditoriale de la gestion d’un tel réseau social. (Pas inintéressant d’ailleurs que @biggrizzly évoque cette question en parlant des instances de Mastodon.)
(2) il y a les aspects techniques, qu’on a plus ou moins relégués à des signalements sur Github. Perso, n’étant plus à confronté aux problèmes (notamment de charge) du serveur comme je l’ai été pendant des années, et je suppose comme beaucoup d’autres, je ne suis plus tellement au courant (ni motivé) sur les problèmes de tenue en charge, d’efficacité, etc. C’est certes fondamental, mais quand on n’a plus les mains dans le moteur, c’est difficile de savoir quoi faire ou même de se passionner pour des choses qui deviennent assez distantes. Le fait de n’avoir que deux instances en production, ça ne multiplie d’ailleurs pas les retours d’expérience de ce côté et l’investissement de développeurs.
Après, ne pas perdre de vue que la communauté de Seenthis n’est très largement pas du tout technicienne. Ça m’avait marqué lors de la fête aux Grottes, et je trouve ça très réjouissant. Ça m’a surpris, puisque j’ai un passif dans les milieux à la fois militants et très techniques. Mais vraiment : c’est génial. (Mais ça fait aussi qu’on ramène peu de gens qui vont mettre les mains dans le cambouis pour répondre à leurs propres besoins, puisque c’est bien comme ça qu’on avait fait d’autres projets libres.)
(3) il y a les questions des fonctionnalités, qui sont pour moi centrales. Mais : (a) quand ça commence c’est généralement ramené à des questions techniques, ce qui a tendance à faire taire les premier usagers (b) il n’y a à ma connaissance rigoureusement aucun autre réseau qui propose les fonctionnalités éditoriales qui caractérisent Seenthis ; et beaucoup d’usagers ne se rendent pas forcément compte de ces caractéristiques ; alors de là à réclamer de nouvelles fonctionnalités éditoriales, ça ne me semble pas évident de trouver des idées originales en plus (rappel : on a cette conversation, comme à chaque fois, parce qu’un nouveau clone de Twitter, très pauvre d’un point de vue éditorial, fait la Une).
(4) ça serait bien de ramener du monde, c’est vrai et c’est encore un autre aspect ; mais je pense qu’il y a, de manière extrêmement pesante, le paradigme mortifère des « réseaux sociaux », qui fait que même avec la meilleure volonté possible, il est difficile de ne pas croire qu’on aura un impact sur le monde bien plus important et direct sur des réseaux où l’on nous promet des centaines de « likes », de « friends » et de « retweets » parce qu’il y a des millions d’abonnés. Ce n’est pas que Seenthis, c’est constaté régulièrement sur les plateformes militantes, avec les gens qui croient qu’il vaut mieux aller causer sur Facebook ; c’est sans doute aussi dans la perception de Rezo.net, dont on pourrait croire que l’impact serait extrêmement faible par rapport aux milliards de connexions de Twitter…
Il faudrait sérieusement interroger ce paradigme. À ma petite échelle (mais je n’ai plus de « blog » avec des billets indépendants pour valider précisément cela, vu que je suis sur Seenthis :-)), mais à chaque fois que constate qu’il y a un impact extrêmement extrêmement extrêmement faible quand on est « retweeté » par une célébrité sur Facebook ou Twitter : ces réseaux sont faits pour qu’on ne les quitte pas, et les gens cliquent « like » juste pour marquer leur satisfaction et montrer socialement qui ils sont, mais en pratique ça ramène très très très peu de gens sur un article ou sur un site. Sur beaucoup de sites, il y a beaucoup plus d’intérêt à être référencé sur Rezo.net et/ou discuté sur Seenthis, même, que d’être « liké » par une célébrité sur Facebook. Je suis aussi sur Twitter, dont j’ai un usage « sérieux », mais je trouve rigoureusement impossible d’y tenir un discours constructif ou de faire reconnaître mon boulot. Sur Seenthis (sous un autre pseudo), c’est exactement le contraire : visites, référencements, citations, reprises… sur Twitter je ne suis qu’un des nombreux cons qui mettent de temps en temps un commentaire sous un message de Glenn Greenwald.
(Sinon, autre aspect, que j’ai évoqué dans un message précédent ci-dessus : on paie à mon avis le fait que le format et le réseau humain imposent de venir avec pas mal de travail personnel, et que c’est pas évident de débarquer ici.)
-
Association : la question se pose du fait que l’hébergeur actuel souhaite changer de mode de fonctionnement. Personne ne l’a titillé directement, pour savoir comment améliorer la situation, mais il va bien falloir y répondre.
J’ai une association sous la main, en coma dépassé, mais qui existe en Préfecture depuis (au moins) 10 ans, et qui ne demande qu’à vivre... il lui faudrait juste un Président, un Trésorier, un Secrétaire... et un compte en banque.
La liste de diffusion pourrait permettre de discuter de tout cela.
Globalement, sur les qualités de l’outil SeenThis, je suis de l’avis de Arno*.
-
@Fil Sur la limite de taille des pouèts #Mastodon qui est globale et pas par instance, c’est obligatoire dans un réseau fédéré. Imagine une instance qui autoriserait 1000 caractères : ses pouèts ne pourraient plus être transmis aux autres instances.
Dit autrement : si on veut jouer avec les autres, il faut des règles. -
Le seul élément qui manque essentiellement à Seenthis c’est la possibilité de partager facilement avec les mobiles - il faudrait juste un bouton « partager » après avoir marqué des éléments sur son appareil Android avec la possibilté de remplir un champs commentaire et/ou une liste des hashtags qu’on utilise d’habitude.
-
#Pitié, ne passez pas Seenthis sous Mastodon. J’ai testé j’y retrouve le vertige de l’immédiateté à la twitter, que j’ai déjà fuit pour renvoyer mon rss seenthis vers twitter. Le plus de seenthis, c’est la temporalité. Je peux revenir sur 7h36 deux semaines après et il y a toujours des choses intéressantes et d’actualité, il y a des débats de longue haleine faciles à suivre etc. A l’opposé de cette impression que l’on rate quelque chose si on n’est pas connecté en permanence. L’aspect communautaire est important aussi, si je peux me permettre ce mot.
-
-
J’ajoute après @supergeante : la quasi-inexistence de recherche (cf ▻https://mamot.fr/@tetue/436957 — ceci pour préserver du harcèlement m’a-t-on dit) condamne la communauté Mastodon à n’interagir que dans l’instant présent, à se répéter sans pouvoir construire une réflexion, une base de connaissance… bref à exister sans passé. Ça me peine.
-
Plein accord avec @supergeante et @tetue.
Merci @arno pour ce regard rétrospectif surs les choix qui ont fini par créer seenthis tel que nous le connaissaons (et aimons), c’est à mon sens un bel exemple de choix techniques dictés par des choix politiques, voire éthiques.
-
@philippe_de_jonckheere @tetue @supergeante Je ne crois pas que quelqu’un ait proposé sérieusement de remplacer Seenthis par Mastodon. Les deux logiciels sont très différents, ont des cahiers des charges (cf. @arno pour sa description du cahier des charges de Seenthis) très différents. Certains préfèrent l’un, d’autres l’autre, et d’autres encore apprécient les deux, mais pour des usages différents.
Reprocher à mastodon son « immédiateté », c’est comme critiquer un restaurant végétalien parce qu’il ne propose pas de viande. Mastodon est conçu pour l’immédiateté (« un flux, et pas une mémoire », avait dit @hlc).
-
-
@klaus la doc est la même que celle qui était déjà dispo, mise à jour pour SPIP 3.1, cf :
▻https://github.com/seenthis/seenthis/blob/spip31/INSTALL.md
-
-
Hello, il y a une astuce pour envoyer seenthis sur mastodon ?
-
@pix_wave tu fois pouvoir le faire en utilisant le flux RSS de ta page (en y ajoutant /feed dans l’url) et en le faisant passer par un outil du type IFTT ou autre.
-
j’ai cherché dans IFTT il n’y a que Mastodon vers Twitter... Twitter vers Mastodon aurait pu fonctionner puisque j’ai déjà seenthis vers Twitter...
j’ai aussi essayé feed rss vers mastodon mais j’ai pas trouvé Mastodon ... -
une recherche « rss to mastodon » me renvoie quelques pistes dont ▻https://www.yubigeek.com/comment-publier-flux-rss-mastodon
-
-
-
#bookmarklet to Colorize Text Between 45 and 75 Characters (for line-length testing)
▻http://css-tricks.com/bookmarklet-colorize-text-45-75-characters-line-length-testingTags : #em #typographie #CSS #fluide #élastique bookmarklet
-
This project is a collection of static corpora (plural of “corpus”) that are potentially useful in the creation of weird internet stuff. ►https://github.com/dariusk/corpora
PS: quelqu’un saurait pourquoi le #bookmarklet de seenthis ne fonctionne pas sur les pages de github ?
-
Oui, j’ai eu le même problème hier avec un autre bookmarklet sur github. L’erreur js suivante bloquait son fonctionnement :
Content Security Policy: Les paramètres de la page ont empêché le chargement d'une ressource à self (« script-src https://assets-cdn.github.com https://collector-cdn.github.com »).
https://github.com/dariusk/corpora
Line 0 -
oook tout s’explique ici ▻https://github.com/blog/1477-content-security-policy
c’est un bug des browsers par rapport à la « Content Security Policy » — apparemment c’est bon sur Chrome, mais pas sur Firefox
-
-
PerfMap
▻https://github.com/zeman/perfmap“A #bookmarklet to create a front-end performance heatmap of resources loaded in the browser using the Resource Timing API.” Tags: #webperf bookmarklet #image
-
-
Effectivement, nécessite l’implémentation de l’API Ressource Timing : ▻http://www.w3.org/TR/resource-timing.
Déjà dans Firefox mais derrière un flag, bientôt en standard : ▻http://caniuse.com/#feat=resource-timing
-
-
#Grid #bookmarklet
▻http://www.sprymedia.co.uk/article/Grid“Grid is a highly configurable JavaScript bookmarklet which overlays a layout grid on any web-site you wish” Tags: Grid bookmarklet #grille #macro-typographie #test #colonne #ligne
-
Breaq, a #bookmarklet resizer - CSS | Thomas Zilliox
►http://tzi.fr/CSS/Responsive/Breaq-bookmarklet“Breaq is a bookmarklet that allows you to resize a website to its critical sizes. It automatically detects the breakpoints in pixel and em.” Tags: #Break Responsive Web Design (RWD) #test #breakpoint bookmarklet
-
nvALT
▻http://aya.io/blog/nvalt-prise-de-notesnvALT est une application gratuite, légère et rapide qui permet de prendre des notes instantanément.
▻http://brettterpstra.com/projects/nvalt
et un #bookmarklet :
▻http://jots.mypopescu.com/post/8529405944/nvalt-bookmarklet-
Dommage, c’est uniquement sur #mac, ça m’aurait bien plu au boulot.
-
Essayez tiddlywiki : ►http://tiddlywiki.com
Du javascript dans un browser : rapide, hypertextuel, avec une recherche textuelle efficace et les conventions wiki. -
Comment tu retrouves tes notes ?
-
Un clone pour Windows (& Linux) ▻https://github.com/cpbotha/nvpy
Installation sous Win : ▻https://github.com/cpbotha/nvpy/blob/master/docs/installation.rst -
Haha :
It is significantly uglier, but it is cross-platform.
-
Un autre logiciel, de la même lignée, sous Windows (only) : ▻http://www.resoph.com/ResophNotes/Welcome.html
-
pour préparer de longs seens ça me semble parfait
-
-
#seenthis_nouveauté : le #bookmarklet a été amélioré de manière à ne plus mâcher les accents dans les URLs des pages web qu’on référence.
Exemple : ►http://fr.wikipedia.org/wiki/Résistance_fiscale au lieu de ►http://fr.wikipedia.org/wiki/R%C3%A9sistance_fiscale
Pour en bénéficier, il faut supprimer le bookmarklet existant de vos navigateurs, et installer le nouveau à la place.
-
Télécharger une vidéo youtube ou autre sur le net ? - Tontof
►http://tontof.net/?1357321392un bookmarklet qui vous permet de télécharger la vidéo dans le format et la qualité que vous voulez
-
Se demande pourquoi il n’arrive plus à se connecter à #seenthis en dehors du #bookmarklet. Pourtant, je ne me trompe pas de d’identifiant ou de mot de passe.
-
-
Le bookmarklet ne te « connecte » pas : s’il fonctionne, ça signifie que tu es déjà connecté. Du coup, je ne pige pas : ta page d’accueil ne s’affiche pas ? Aucune page ne s’affiche ?
– Essaie de vider le cache de ton navigateur.
– Essai de décrire plus clairement ton problème. -
je vais essayer. Quand j’utilise le bookmarklet, c’est bon, je me connecte systématiquement, même si j’ai été été déconnecté automatiquement auparavant. Mais lorsque je suis au préalable déconnecté, que j’essaye de rentrer mon identifiant et mot de passe sur ►http://seenthis.net
que ce soit sur chrome ou firefox. Alors je dois utiliser le bookmarklet, me connecter sur cette base -
voilà. je viens d’essayer sur chrome, après avoir vidé le cache : impossible
-
finalement, en ayant changé de mot de passe, tout marche bien. Merci à vous @seenthis, et d’ailleurs merci pour tout ce que vous faites, merci aussi à @golummoderne
-
-
►http://www.sprymedia.co.uk/article/Visual+Event+2
Un bookmarklet qui peut être utile :
Une fois cliqué, il vous indique visuellement, sur la page actuelle, les noeuds du DOM associés à un gestionnaire d’évènement.
Le repository sur Github : ►https://github.com/DataTables/VisualEvent
-
Codebomber // Resizer
►http://codebomber.com/jquery/resizer@ben : bookmarklet pour tester une page à différentes tailles d’écran, sympa car le test se fait sans changer la taille de la fenêtre du navigateur.
-
Simple Responsive Design Test Page - bookmarklet - BenjaminKeen.com
►http://www.benjaminkeen.com/misc/bricssThe link below lets you use lensco’s Simple #Responsive_Design Test Page on any page, by clicking the #bookmarklet. It lets you see how a page looks within different screen sizes. Very cool and simple idea. The bookmarklet lets you run it on any page (regardless of filename) and saves you the step of having to add the test page to each folder.
M’a l’air bien pratique ce bookmarklet...
-
#Custom_Buttons :: Add-ons for Firefox
►https://addons.mozilla.org/en-US/firefox/addon/custom-buttonsGrâce à cet #addon #firefox, j’ai maintenant un #bouton #SeenThis en dehors de la barre de bookmarks pour le #bookmarklet, et je peux même lancer l’action avec un #raccourci #clavier
-
Salut ! Existe t-il des clients lourds pour SeenThis ? Des applications mobiles ?
-
non, pas que je sache : c’est une plateforme web + API.
-
Même question en arrivant. Mais heureusement qu’il y a un gentil #bookmarklet : ça suffit pour que je me mette enfin à seenthis :)
-
-
Implementing #bookmarklets in #JavaScript
►http://www.2ality.com/2011/06/implementing-bookmarklets.htmlhow to implement bookmarklets. It presents techniques, tools, and patterns for doing so.
c’est assez basique, mais je ne connaissais pas tout
-
WhatFont Tool - The easiest way to inspect fonts in webpages « Chengyin Liu
►http://chengyinliu.com/whatfont.htmlWhat is the easiest way to find out the fonts used in a webpage?
Firebug or Webkit Inspector? No, that’s too complicated. It should be just a click away.
Hence I wrote this tool, with which you can easily get font information about the text you are hovering on.
Je crois que ça va devenir le #bookmarklet que je vais utiliser le plus, rapidement : carrément pratique pour repérer les réglages de police des pages qu’on visite. #javascript #typographie #webdesign
-
Bookmarklet generator
►http://rik.github.com/server-switch
►https://github.com/Rik/server-switchUn générateur de #bookmarklet permettant de changer facilement d’#environnement pour un même #site : #dev, #recette, #prod, etc.
-
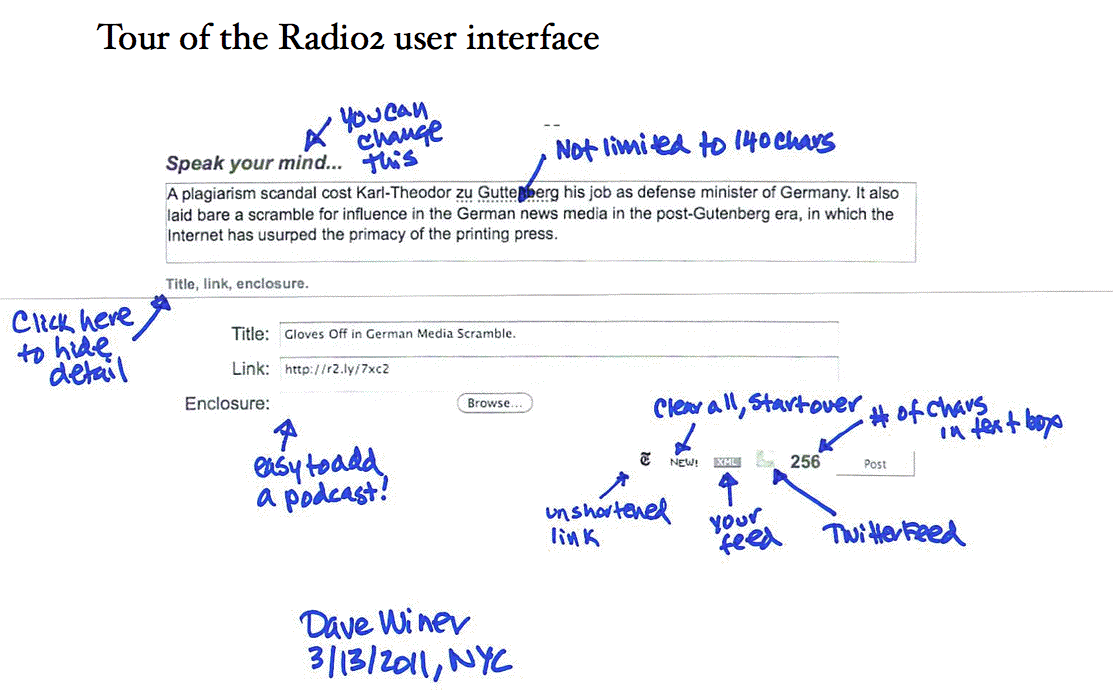
HowTo : Using Radio2
►http://r2.reallysimple.org/howto/radio2Radio2 (...) Simple yet useful, and usable.
It’s for short-form blogging, the kind of stuff we do in Twitter. You’re looking at a web page, and you think “I want to remember this, or share this.” One click on the #Bookmarklet, quick — you’re still in the flow of what you were doing.Un outil de « short-form blogging », décentralisé, par Dave Winer, l’inventeur de RSS : Sérieux concurrent de #seenthis me semble-t-il.
-
Je dois être trop bête pour les DaveWineries car je n’ai même pas trouvé où obtenir le logiciel à installer chez soi...
-
-
Ce n’est pas clair dans l’article mais j’ai l’impression qu’il s’agit de « teasing » et que le truc n’est pas encore prêt.
-
-
Je ne vois pas vraiment le rapport avec Seenthis :
– le principe fondamental de Seenthis, c’est de prendre du contenu non structuré et d’en faire un contenu structuré (et, tant qu’à faire, aussi sémantique que possible) ; là, on a trois champs différents à renseigner pour référencer une page ;
– le second principe important, c’est que le référencement est une action sociale ; c’est bien, dans l’idéal, de décentraliser le truc, mais ça ne facilite pas (techniquement en tout cas) les échanges entre usagers - et là, ça ne parle pas de permettre l’interaction sociale (sur Seenthis, il s’agit non seulement de référencer, mais aussi de recommander et de commenter) ;
– là, ça me semble plus la logique de Delicious. -
RSS Garden : un autre projet de plateforme de #microblog, lui aussi décentralisé (à héberger soi même) et basé sur RSS...
Dans les deux cas il semble que les initiateurs de ces projets visent des petites communautés ou groupes, avec possibilité de re-basculer leurs flux vers d’autres #réseaux_sociaux.
Un concept intéressant dans #RSS_Garden c’est que chaque utilisateur peux gérer plusieurs flux, puis regrouper ces flux en “rivières”... ce qui donne une grande liberté dans le filtrage des billets et l’agrégation des thèmes.
-
-
iPhone bookmarklet, for saving bookmarklets
►http://www.thecssninja.com/javascript/iphone-bookmarkletHave you ever found a useful #bookmarklet while browsing on your #iPhone only to discover that you can’t actually save it directly from the phone. Frustrating I know, so much so that I decided to make my own bookmarklet that lets you save it on your phone. Let’s delve right in and take a look at the #JavaScript involved.