Nous recrutons un(e) ingénieur R&D Labs (H/F) en #CDI ▻https://www.afnic.fr/fr/l-afnic-en-bref/recrutement/offres-d-emploi/ingenieur-r-d-labs-h-f-cdi-6.html #Afnic #Recrutement #Offre #emploi #Jobs #DNS #IPv6 #GitLab #MachineLearning
-
-
-
Des explications sur : ▻https://docs.radicle.xyz/docs/understanding-radicle/why-radicle
En raccourci :
But :In a world where nearly all software relies on open source code, maintaining the resilience and health of the free and open source ecosystem is more important than ever. That’s why we believe that dependence on centrally hosted platforms and corporations for the distribution of critical open source infrastructure is unsustainable. Reliance on such centralized services contradicts the values of the free and open source ecosystem and threatens its well-being.
Principes :
Designing by principles
As we set out to build an alternative, we started by thinking about the values that we recognize as integral to free and open source code collaboration. With that said, we developed the following list of guiding principles:
1. It must prioritize user freedom In the words of the free software movement
2. It must be accessible and uncensorable
3. It must be user-friendly
4. It must be offline-first
5. It must not compromise on securityFonctionnement :
Radicle’s approach is meant to return to the protocol-first philosophy by focusing on building code collaboration primitives instead of user experiences, and to reject data collection and siloing by intermediaries. This is reflected in the decision to build on and extend git. Having it as the nexus of replication builds on its strengths and decentralized nature. Having issues, pull requests, comments, and reviews locally gives developers the tools to manage and design their workflows without locking them into a new “experience”. Despite any front-end interface that will be built (😉), Radicle exists foremost as an open protocol — not a platform.
Pour le « comment ça marche » : ▻https://docs.radicle.xyz/docs/understanding-radicle/how-it-works
#développement #collaboratif #protocole #github #gitlab #bazaar
-
-
Avec Trivy, c’est trivial d’identifier les vulnérabilités de vos conteneurs | OCTO Talks !
▻https://blog.octo.com/avec-trivy-cest-trivial-didentifier-les-vulnerabilites-de-vos-conteneursTrivy est une alternative intéressante par rapport aux outils existants (Clair, Anchore, …) pour identifier les vulnérabilités connues dans un conteneur.
Dans cet article, nous vous présentons Trivy. Contrairement aux autres solutions, Trivy a l’avantage de s’exécuter directement dans votre UDD (Usine de Développement). Vous n’avez donc pas besoin de serveurs pour vous lancer dans l’analyse de vos conteneurs. D’autant plus que l’initialisation de la base de données s’effectue très rapidement (moins de 5 minutes).
-
mermaid · GitBook
▻https://mermaidjs.github.ioGeneration of diagrams and flowcharts from text in a similar manner as markdown.
Ever wanted to simplify documentation and avoid heavy tools like Visio when explaining your code?
This is why mermaid was born, a simple markdown-like script language for generating charts from text via javascript.Un générateur (javascript) de diagrammes à partir de sources en markdown.
Basé sur le moteur de rendu de #3djs, utilise la syntaxe de js-sequence-diagram (▻https://bramp.github.io/js-sequence-diagrams)A tester : l’éditeur en ligne ▻https://mermaidjs.github.io/mermaid-live-editor
Plusieurs éditeurs de code supportant le markdown proposent des plugins pour la prévisualisation (VS Code, Sublime text, VIm...).
Un plugin Gitlab permet d’afficher les schémas intégrés dans les fichiers .md (en particulier le Readme.md) : idéal pour des schémas intégrés à la documentation
(à intégrer dans le plugin markdown de SPIP ?)#diagramme #javascript #markdown #gitlab #js-sequence-diagram #documentation
-
Import your project from GitHub to GitLab | GitLab
▻https://docs.gitlab.com/ee/user/project/import/github.htmlUn outil pour migrer un repo de Github vers Gitlab, avec semble t’il la quasi-totalité des éléments (tickets, pull-request entre autre) :
Using the importer, you can import your GitHub repositories to GitLab.com or to your self-hosted GitLab instance.
The following aspects of a project are imported:
- Repository description (GitLab.com & 7.7+)
- Git repository data (GitLab.com & 7.7+)
- Issues (GitLab.com & 7.7+)
- Pull requests (GitLab.com & 8.4+)
- Wiki pages (GitLab.com & 8.4+)
- Milestones (GitLab.com & 8.7+)
- Labels (GitLab.com & 8.7+)
- Release note descriptions (GitLab.com & 8.12+)
- Pull request review comments (GitLab.com & 10.2+)
- Regular issue and pull request comments
References to pull requests and issues are preserved (GitLab.com & 8.7+), and each imported repository maintains visibility level unless that visibility level is restricted, in which case it defaults to the default project visibility.(une option de sortie pour les questions évoquées sur ►https://seenthis.net/messages/668906 ?)
-
Using #gitlab CI/CD to auto-deploy your Vue.js application to #aws S3
▻https://hackernoon.com/using-gitlab-ci-cd-to-auto-deploy-your-vue-js-application-to-aws-s3-9affGitLab CI/CD — Vue.js — Amazon S3In my previous years as an engineer, I always looked at Continuous Integration/Continuous Delivery (CI/CD) with a smug face. It has never been anything but a rough experience (thank you, Jenkins ?). However, it is my firm belief that in 2019 we will be seeing an uptick in conversation about how to easily manage and deploy your apps; considering developing the app is only a single step, right?For this article, I am going to assume that you have already created a Vue.js application and are now ready to set up with GitLab’s continuous deployment.Although this article shows how to deploy a Vue.js app, it is the basic structure for using GitLab’s CI/CD to deploy anything to S3.First things first, let’s set up an AWS account and create a new S3 bucket! Any new AWS (...)
#vuejs #git #javascript
-
CI/CD with #angular 6 & #firebase & #gitlab
▻https://hackernoon.com/ci-cd-with-angular-6-firebase-gitlab-5118ad469e4d?source=rss----3a8144eaAutomate build, test and deployment using GitLab CI/CDI recently wrote about how to CI/CD with Angular 6, Firebase and Bitbucket Pipelines. I received the feedback to also try out GitLab. Here we go.OutlineCreate GitLab RepositoryCreate Angular 6 demo applicationConfiguration Angular 6 for CI/CD (Build, Test, Deploy)Create Firebase projectConfigure CI/CD in GitLabPrerequisitesGitLab and Firebase accountGit and Node.js 10.x installed on your local development machine(1) Create GitLab repositoryFirst we create a new GitLab repository. You can find my demo repository here: ▻https://gitlab.com/kniklas/angular-firebase-ci-demo(2) Create Angular 6 Demo ApplicationFor this demonstration we create our Angular application with the Angular CLI. If you have not installed the CLI yet, use the following (...)
-
Efficient development with #docker and docker-compose
▻https://hackernoon.com/efficient-development-with-docker-and-docker-compose-e354b4d24831?sourceWe are going to set up a development environment for a project consisting of various services. All of these services will be containerized with Docker, and they will all run simultaneously during development using docker-compose.Our environment will feature instant code reloading, test-driven development, database connectivity, dependency management, and more™. It will be possible to easily deploy it to production with docker-compose or with Rancher. And as a bonus, we’ll set up continuous integration on Gitlab.The article is about efficiency, so I’ll get straight to the point.The goalsWe want to:Type code and observe changes as soon as possible in our Docker containers, preferably without manual actions;Have a local environment that is representative of the actual deployment (...)
-
Founder Interviews : Sid Sijbrandij of #gitlab
▻https://hackernoon.com/founder-interviews-sid-sijbrandij-of-gitlab-862c391a3929?source=rss----3Learn how Sid Sijbrandij and the GitLab team went from launching on HackerNews to a $100M Series D in 6 years.Davis Baer: What’s your background, and what are you working on?I’m originally from the Netherlands but have lived in San Francisco for nearly four years now. I’ve been involved in a number of different ventures — from selling programmable infrared receivers to starting a recreational submarine company — but seeing the first Ruby code in 2007 changed everything. I loved it so much I learned to program and made it my profession.This was a natural stepping stone to GitLab, which I co-founded. The first single application for the entire DevOps lifecycle, GitLab is built on open source, leveraging the community contributions of thousands of developers and millions of users to continuously (...)
-
Introduction à Gitlab CI/CD | Blog Eleven Labs
▻https://blog.eleven-labs.com/fr/introduction-gitlab-ciPrésentation complète des fonctionnalités de CI (continuous integration) et CD (continuous delivery) de Gitlab
En complément :
– un exemple de CI/CD pour une application JS : ▻https://codelabs.eleven-labs.com/course/fr/gitlab-ci-js#gitlab #tutoriel #continuous_integration #continuous_delivery
-
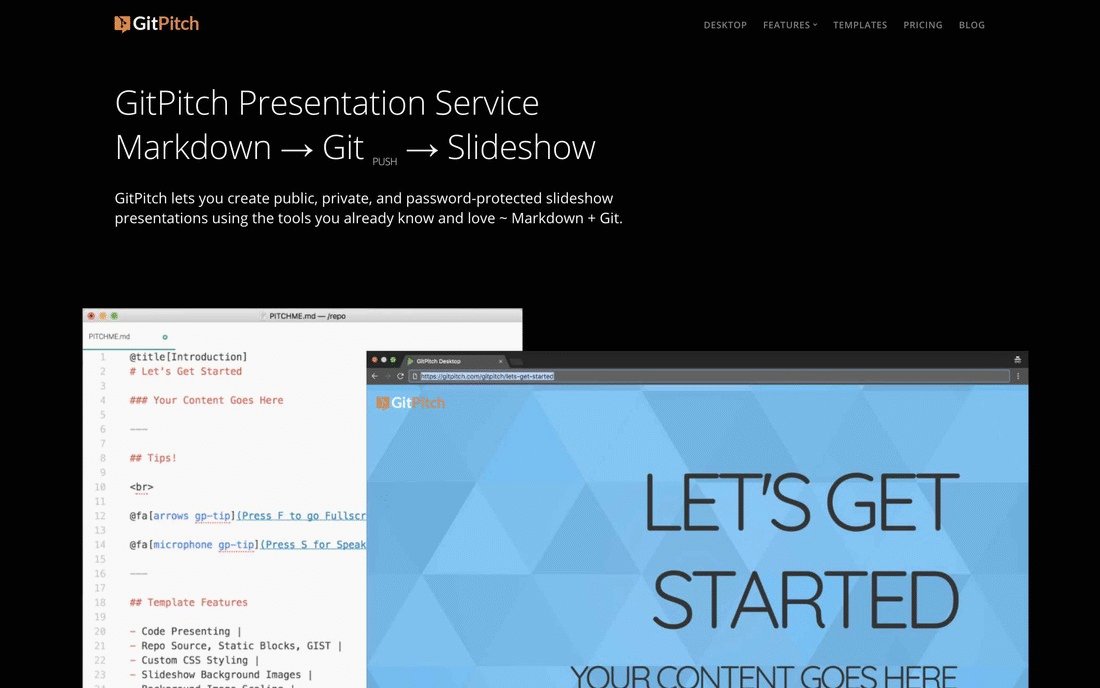
Announcing GitPitch Pro
▻https://hackernoon.com/announcing-gitpitch-pro-7a643cdd8e56?source=rss----3a8144eabfe3---4The Markdown Presentation Desktop + Cloud ServiceToday I am delighted to announce the public release of GitPitch Pro.GitPitch Pro is a new slideshow presentation service available by subscription for everyone on #github, #gitlab, and #bitbucket.Whether you are a public speaker, an educator, a startup, or an established business, if you are using #git and creating slideshow content, then GitPitch Pro is for you.Read on for more details. Pricing. And a one month free trial offer.GitPitch Pro In A NutshellThe Pro release offers the following features and services:GitPitch Desktop available on OSX, Linux, and WindowsDelivered using Docker container technologyAllowing you to work online or offlineUsing Markdown and any asset (code, images, etc) within your Git reposTo create stunning Reveal.js (...)
-
GitPitch adds support for #gitlab and #bitbucket on-premise servers
▻https://hackernoon.com/gitpitch-adds-support-for-gitlab-and-bitbucket-on-premise-servers-dfb78bActivate the GitPitch markdown presentation service for your on-premise GitLab and Bitbucket servers.If your organization has an existing GitLab or Atlassian Bitbucket server deployed on-premises, this announcement is for you and your team.Today I am delighted to announce GitPitch Enterprise, providing seamless integration with self-hosted GitLab and Bitbucket servers.[ Click above image to launch a live GitPitch Introductory Presentation ]Introducing GitPitch EnterpriseGitPitch Enterprise delivers the same markdown presentation services offered by gitpitch.com in the cloud, for self-hosted GitLab and Bitbucket servers inside the enterprise.The availability of GitPitch Enterprise means you can now get more from your existing investment in your GitLab or Bitbucket server. GitPitch (...)
-
Configuring .gitlab-ci.yml
▻https://hackernoon.com/configuring-gitlab-ci-yml-150a98e9765d?source=rss----3a8144eabfe3---4Configuring .gitlab-ci.yml with AWS EC2 for Continuous Integration (CI) or Continuous Deplyment (CD)This was originally a full-long post, but it got so big, that I had to split it into 2! This continues from the post #2, Configure #gitlab CI on AWS EC2 Using Docker.Posts:[Tutorial — Guide] Installing GitLab, GitLab CI on AWS EC2 from Zero.Configure GitLab CI on AWS EC2 Using DockerConfiguring .gitlab-ci.yml (This Post)Troubleshooting GitLab and GitLab CI#1- Understanding the .gitlab-ci.yml fileThe .gitlab-ci.yml file is a YAML file that you create on your project’s root. This file automatically runs whenever you push a commit to the server. This triggers a notification to the runner you specified in #3, and then it processes the series of tasks you specified. So if you push it 3 times, it’s going (...)
#continuous-delivery #continuous-integration #deployment #continuous-deployment
-
Le récit détaillé, minute par minute, de la catastrophe de #Gitlab (effacement accidentel de tous les fichiers, suivi de la constatation qu’aucune des cinq sauvegardes ne marchait). À faire lire à tous les administrateurs système.
▻https://docs.google.com/document/d/1GCK53YDcBWQveod9kfzW-VCxIABGiryG7_z_6jHdVik/pub
-
A patch for the #Github centralization dilemma
▻http://p.xuv.be/a-patch-for-the-github-centralization-dilemmaGithub, with its 75,000,000 repositories, has become a central place for open source development and is well-known for having popularized #git among programmers and other code hungry fellas. The irony is not lost on anyone that we are again relying on a centralized service for our decentralized Git workflow. And as with any centralization comes … Continue reading A patch for the Github centralization dilemma
-
La doc de Gitlab pour le mirorring d’un repository (en push ou pull) : ▻https://docs.gitlab.com/ee/workflow/repository_mirroring.html
voir aussi : ►https://seenthis.net/messages/668906
-
Le problème c’est que GitLab a un modèle pas terrible non plus avec une version propriétaire et une version libre avec bien moins de fonctionnalités...
Outre le fait qu’il parfois passer par GitHub pour bénéficier tout court de fonctionnalité avancées (ex : Let’s Encrypt ou autentification)
-
Sur le fond je suis d’accord il y a un vrai problème avec GitHub
-
Illustration de ce que je disais : sur Framagit on a pas accès à la fonction « mirror » qui est réservée à la version dite Entreprise (propriétaire) de GitLab
-
Ah. Merci pour l’info. Je n’avais pas fait gaffe a ca. En meme temps, et Framasoft le confirmera, ils sont tres ouverts aux suggestions de la communaute et quand un nombre important de personnes estime qu’une fonctonnalite reservee devrait faire partie de la version open source, ils ecoutent et parfois libere la fonctionnalite demandee.
-
Du nouveau sur le service Framagit
Le mirroring des dépôts vers Github est maintenant natif dans Gitlab (et donc Framagit). Merci de passer à la fonction native pour que nous puissions couper notre solution maison.
▻https://docs.gitlab.com/ee/workflow/repository_mirroring.html#pushing-to-a-remote-repository
-
-
►https://liberapay.com est ouvert ! \o/
Plus de 8 mois après le début du projet, cette nouvelle plateforme de dons récurrents est désormais opérationnelle et prête à remplir sa mission : financer les biens communs, et notamment le logiciel libre.
Venez créer vos comptes, le site a besoin d’utilisateurs !
PS : côté technique c’est du #Python avec #PostgreSQL, très peu de JavaScript contrairement à la mode actuelle, et c’est hébergé sur #GitHub (mais on migrera vers #GitLab ou autre dès qu’ils auront toutes les fonctionnalités dont on a besoin).
PPS : Liberapay est basé en #France, et ▻https://www.mangopay.com/fr aussi (la solution de paiement que le site utilise). Cocorico !
-
La version fr: ▻https://fr.liberapay.com :
Construire des logiciels libres, diffuser les savoirs libres, ces choses prennent du temps et coûtent de l’argent, non seulement pour effectuer le travail initial, mais aussi pour le maintenir dans le temps.
Le système de dons récurrents de Liberapay est conçu pour fournir un revenu de base stable aux créateurs, leur permettant de continuer à travailler sur leurs projets qui sont bénéfiques pour tout le monde. -
merci pour la vidéo
▻http://videos2016.capitoledulibre.org/enjeux-du-libre/trupin-coste-liberapay.mp4je vois aussi cette discussion qui compare avec opencollective
▻https://discourse.joinmastodon.org/t/liberapay-vs-open-collective/334/3 -
-
@nicod_ m’a donné la réponse ▻https://medium.com/liberapay-blog/liberapay-is-in-trouble-b58b40714d82
-
-
« Le danger Github »
▻http://carlchenet.com/2016/01/22/le-danger-github
« Finalement, l’utilisation de Github suit cette tendance de massification de l’utilisation d’Internet. Comme aujourd’hui les utilisateurs d’Internet sont aspirés dans des réseaux sociaux massivement centralisés comme Facebook et Twitter, le monde des développeurs suit logiquement cette tendance avec Github. »
#Github #GAFA #git #logiciel_libre
-
la question du rapport de bug est effectivement central, et c’est ce qui fait que je ne met plus de nouveau projet sur github (en attendant de migrer les anciens !)
-
-
@lluc Gitlab est aussi une solution centralisée, sauf erreur. Il faut donc trouver un hébergement stable. Et cela inclut un système de gestion de bogues ?
-
-
En autohébergement, un serveur git ou svn, selon les goûts, et un mantis + une ferme de mediawiki, c’est tout de même très éfficient... + un openldap évidemment au milieu... En fait, pour SVN, ce qui manque à mon goût, c’est l’outil d’administration pour la gestion des droits sur les référentiels...
-
@stephane Bah Gitlab c’est centralisé dans le sens où c’est pas un logiciel avec une base décentralisée, ou P2P ou etc. Mais c’est bien un logiciel libre que chacun peut installer pour soi. Donc c’est pas un silo comme les GAFA quoi.
-
►https://gogs.io - « a painless self-hosted Git service »... Performant, libre et très simple à déployer.
-
@stephane Généralement on utilise les « issues » que l’on qualifier avec système de « tags »
-
Sinon Fossil peut être intéressant : c’est un gestionnaire de version décentralisé qui prend en compte les sources, un wiki et les issues de la même manière : quand tu récupères le code tu as aussi le reste, et quand tu modifie une issue tu le le fais localement puis tu la pousses sur le maitre comme dans du code. C’est utilisé et développé par SQLite et donc le stockage est fait dans SQLite.
▻http://fossil-scm.org/index.html/doc/trunk/www/index.wiki -
@lluc C’est documenté où ? Je n’ai aucun doute que des geeks pointus peuvent y arriver mais si c’est comme cela qu’on espère concurrencer Github, c’est mal barré.
-
Le code source libre (MIT) :
▻https://gitlab.com/gitlab-org/gitlab-ceUn exemple du système de tickets sur leur propre projet (que personnellement je trouve très clair et lisible, assez proche de chez Github) :
►https://gitlab.com/gitlab-org/gitlab-ce/issuesLa documentation :
▻https://about.gitlab.com/documentation
Et notamment la doc du logiciel lui-même :
▻http://doc.gitlab.com/ce -
@stephane je n’ai pas vocation, avec mes petits bras musclés, à concurrencer Github ...
Un début de réponse ici :
▻https://about.gitlab.com/features
►https://gitlab.com/gitlab-org/gitlab-ce/issues
▻https://git-scm.com/book/fr/v2/Git-sur-le-serveur-GitLab
▻http://framacode.org/gitlab.php
#git #gitlab -
Aucune des alternatives ne s’attaque à la motivation essentielle de la centralisation : les aspects sociaux et découvrables. Le reste, c’est du bricolage.
Sans ça, GitHub reste et restera une meilleure solution. À moins d’une forte motivation idéologique, il n’y a aucune raison pragmatique de changer.
-
@robin Met le doigt là où ça fait mal... La découvrabilité (discoverability) sociale décentralisée est un défi clé pour le libre. Un projet bien établi peut s’héberger n’importe où et y attirer les badauds alors que le foisonnement anarchique des outils émergents se nourrit beaucoup de la proximité sociale... Tout comme un auteur célèbre peut poster sur son propre blog et attendre que les lecteurs déboulent alors que le reste du monde doit faire la tournée des bars pour mettre l’article sous le nez de ses potes.
-
@fil on en avait un peu parlé sur d’autres messages
▻http://seenthis.net/messages/218296
▻http://seenthis.net/messages/237028
►https://github.com/ginatrapani/todo.txt-cli/wiki/The-Todo.txt-Format
@archiloque c’est intéressant fossil !
Voir l’article suivant sur ses qualités et défauts :
▻http://www.omiyagames.com/farewell-fossil-version-control
Mentionne une alternative (morte ?) qui inclut aussi les tickets dans le versionnement : veracity
Sur wikipedia on appelle ça Distributed bug tracking systems, et y’a pas foule :
▻https://en.m.wikipedia.org/wiki/Category:Distributed_bug_tracking_systems
Une alternative basée sur git :
▻https://github.com/glogiotatidis/gitissius/blob/master/README.org
Et finalement : peut être que ce n’est pas une bonne idée
-
J’ai utilisé ▻http://gitblit.com pendant un certain temps. Ça demande du temps d’exploitation mais cette solution propose une gestion de tickets intégrée au dépôt et un système d’annotations un peu pauvre en guise de wiki. Fossil est peut-être plus riche
-
pure Java stack
pure Java stack
pure Java stack -
Coïncidence, l’#IETF commence à réfléchir à son usage (intensif) de Github ▻https://mailarchive.ietf.org/arch/msg/ietf-announce/YI7AA1iXozBG1BGRpyRt7JVIqSQ
-
-
@Fil Bof, avoir une copie du dépôt Github est la partie la plus facile (car Git est réparti). C’est le problème des rapports de bogue qui est pénible.
-
-
#GitLab 8.0 released with new looks and integrated CI! | GitLab
▻https://about.gitlab.com/2015/09/22/gitlab-8-0-releasedGitLab 8.0 allows for a faster, more beautiful way for people to create, review and deploy code together. GitLab now comes with continuous integration (GitLab CI) fully integrated. Tags: GitLab #opensource #intégration_continue #clevermarks
-
-