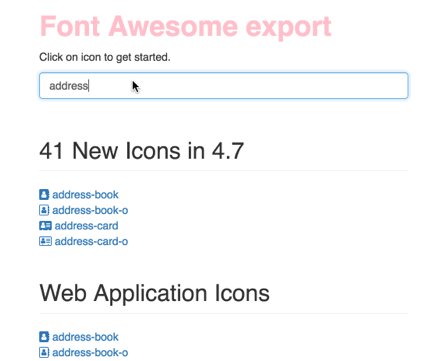
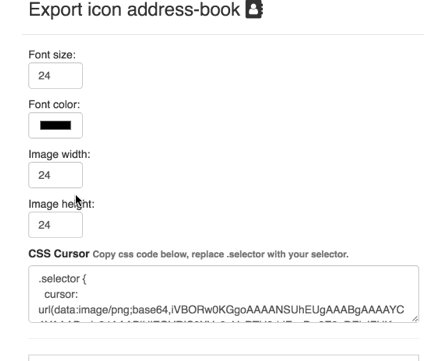
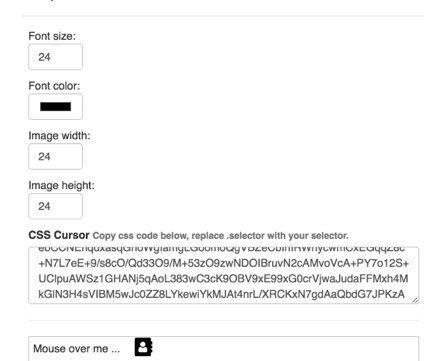
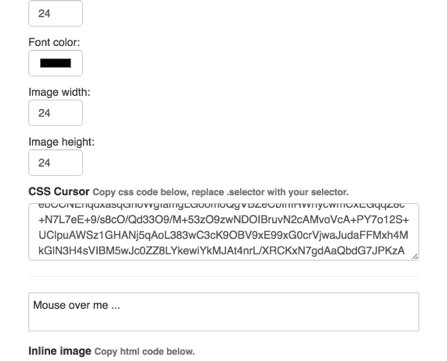
Export #Font_Awesome #icons as mouse cursor or a #base64 encoded image.
-
-
#base64 File Encoder
▻http://jpillora.com/base64-encoderun #utilitaire en ligne pour générer des images encodées en base64
-
#base64 #encode: A Data URI Service for #mac
▻http://base64-encode.arbitrary.io“Base64 Encode helps you quickly encode files to Data URIs. With this tool encoding an image, SVG or any other file to a Data URI is a right click away. The resulting output will automatically be copied to your clipboard for use in your web page or stylesheet.” Tags: base64 encode mac #logiciel
-
When to base64 encode images (and when not to) | David B. Calhoun – Developer Blog
►http://davidbcalhoun.com/2011/when-to-base64-encode-images-and-when-not-tofor image content, where there is nothing to be saved but #HTTP #requests, you should definitely think twice about #base64 encoding to save requests. Yes, you will save a few HTTP requests, you won’t really be saving bytes, and the user might actually think the experience is #slower because they can’t see the image content as it’s being downloaded. Even if you shave off a few milliseconds of wait time, the #perceived #performance is what matters most.